CSS Examples  Alternate Style Sheet for document
Alternate Style Sheet for document
Author: CSS Drive
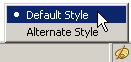
You can specify an alternate style sheet for a document in CSS. For browsers that support it (such as Firefox 1.0+), the user is then able to easily toggle between the main style sheet and alternative one via an icon image located typically in the lower left or right of the browser window:

The CSS:
<LINK type="text/css" rel="stylesheet" href="main.css" title="Default Style" />
<LINK type="text/css" rel="alternate stylesheet" href="alternate.css" title="Alternate Style" />
The second style sheet is an alternate one. The key is to set to "rel" attribute to "alternate stylesheet." The "title" attribute is also important, providing a name for the style sheet while also allowing you to group multiple external style sheets together (all those that share the same "title"), to be applied to the document simultaneously.
Comments (21)
This alternate way to change css file of web site layout and GUI made for me some problems with IE 6+ browser cause my site and navigation menu in site becomes very slow in IE , note that it working perfect on other browsers like Firefox or opera.
i got this information when i remove the alternate css tags form my web site i got my website fast again.
is there any one can clear this for me or solve this problem ???!!!!














